docs: update README
This commit is contained in:
parent
d3080c8774
commit
19705e904d
4 changed files with 12 additions and 23 deletions
35
README.md
35
README.md
|
|
@ -1,34 +1,23 @@
|
||||||
This is a [Next.js](https://nextjs.org/) project bootstrapped with [`create-next-app`](https://github.com/vercel/next.js/tree/canary/packages/create-next-app).
|
# Inviqa Tailwind CSS example
|
||||||
|
|
||||||
## Getting Started
|
This is a component from the [Inviqa](https://inviqa.com) website that I recreated as an example for a front-end community of practice session on utility-first CSS.
|
||||||
|
|
||||||
First, run the development server:
|
[The original version](https://play.tailwindcss.com/Yfmw8O5UNN) used a number of `@apply` rules to change the appearance based on a `data-theme` attribute.
|
||||||
|
|
||||||
```bash
|
After attending the [Pro Tailwind theming workshop](), I moved it into a Next.js application and refactored it to use CSS custom properties, and moved the button and corner styles into a custom plugin.
|
||||||
npm run dev
|
|
||||||
# or
|
|
||||||
yarn dev
|
|
||||||
```
|
|
||||||
|
|
||||||
Open [http://localhost:3000](http://localhost:3000) with your browser to see the result.
|
The `flex-basis` styles have also been moved into a separate plugin.
|
||||||
|
|
||||||
You can start editing the page by modifying `pages/index.js`. The page auto-updates as you edit the file.
|
## Themes
|
||||||
|
|
||||||
[API routes](https://nextjs.org/docs/api-routes/introduction) can be accessed on [http://localhost:3000/api/hello](http://localhost:3000/api/hello). This endpoint can be edited in `pages/api/hello.js`.
|
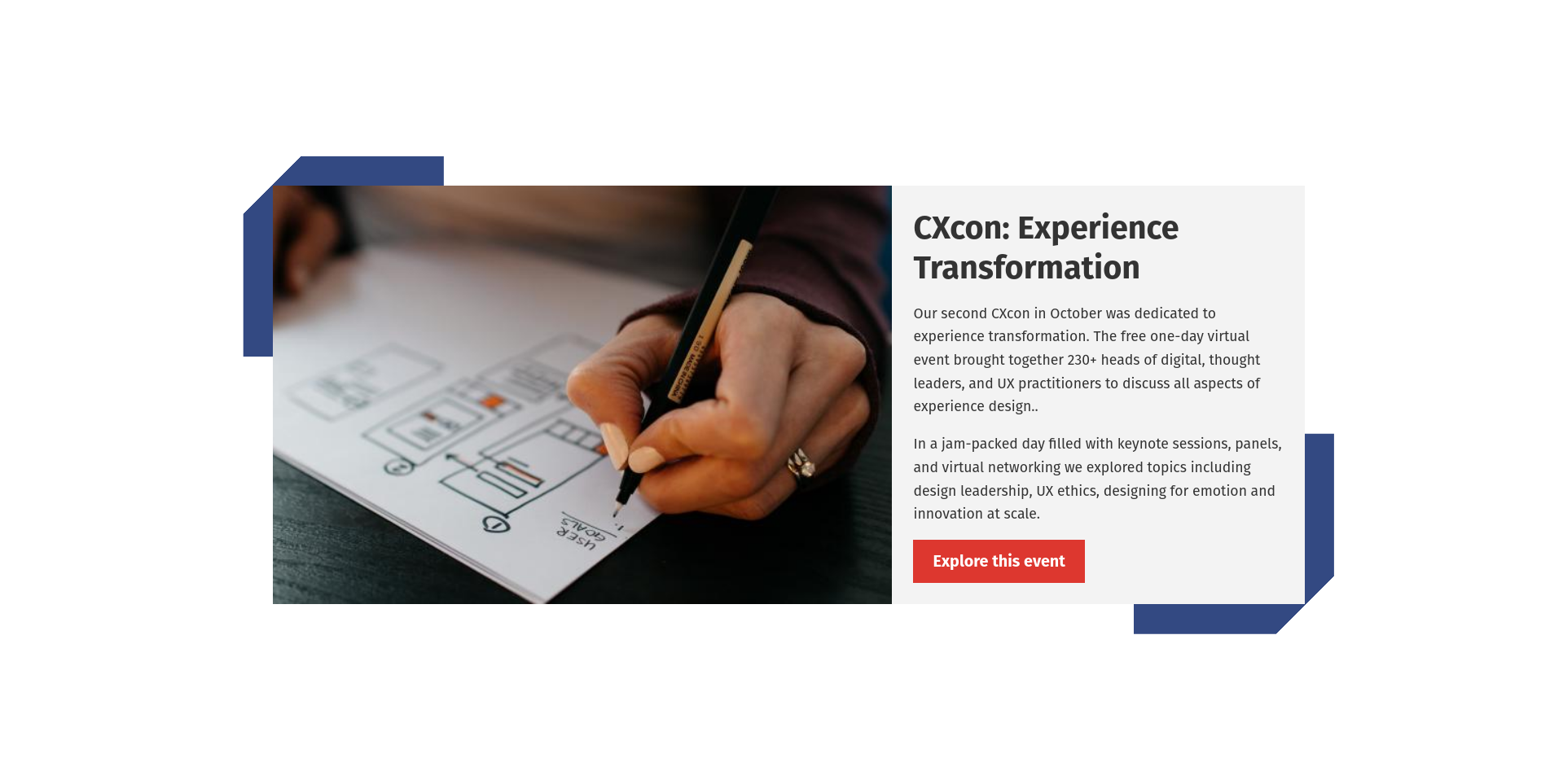
### Blue
|
||||||
|
|
||||||
The `pages/api` directory is mapped to `/api/*`. Files in this directory are treated as [API routes](https://nextjs.org/docs/api-routes/introduction) instead of React pages.
|

|
||||||
|
|
||||||
## Learn More
|
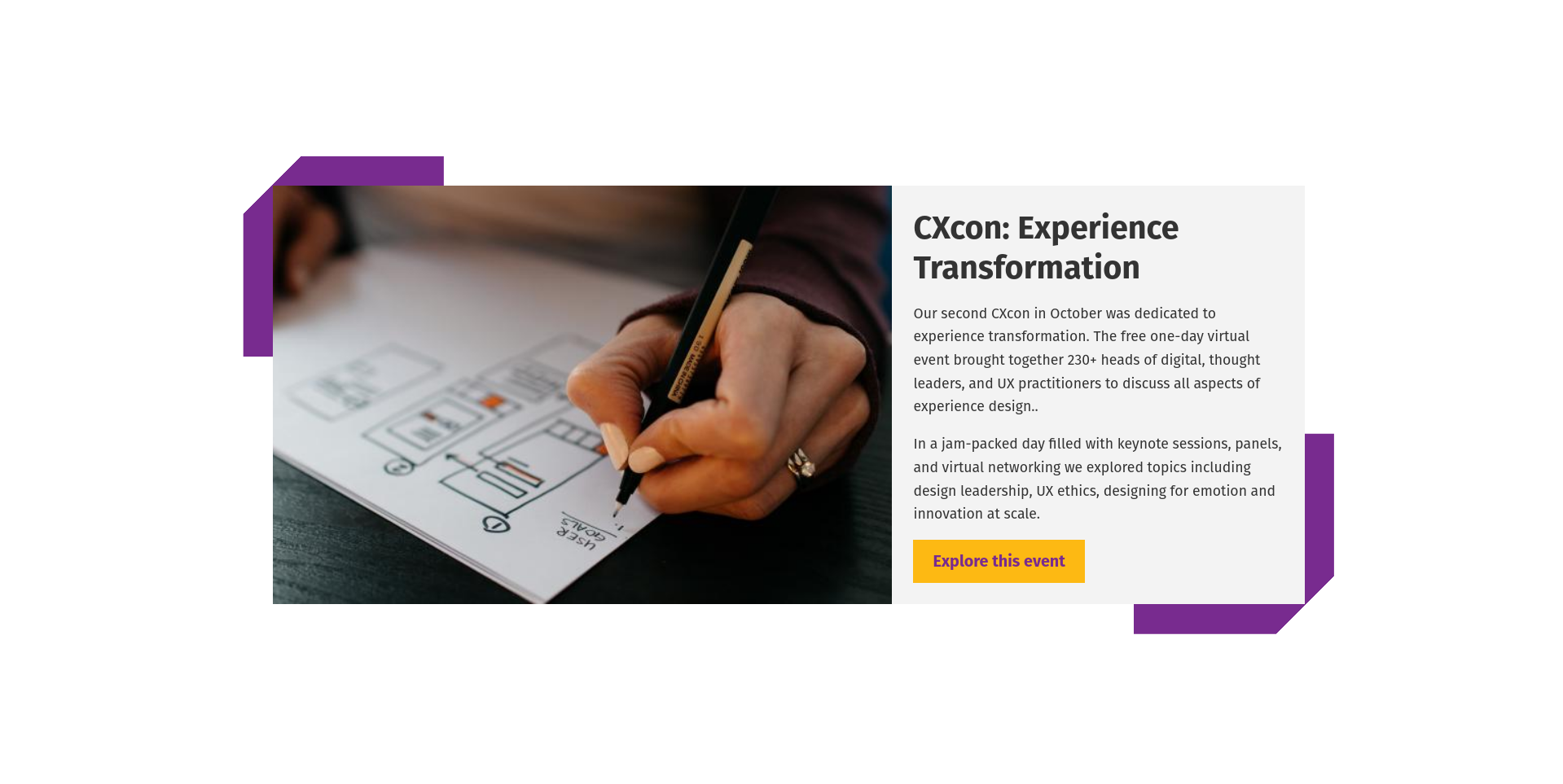
### Purple
|
||||||
|
|
||||||
To learn more about Next.js, take a look at the following resources:
|

|
||||||
|
|
||||||
- [Next.js Documentation](https://nextjs.org/docs) - learn about Next.js features and API.
|
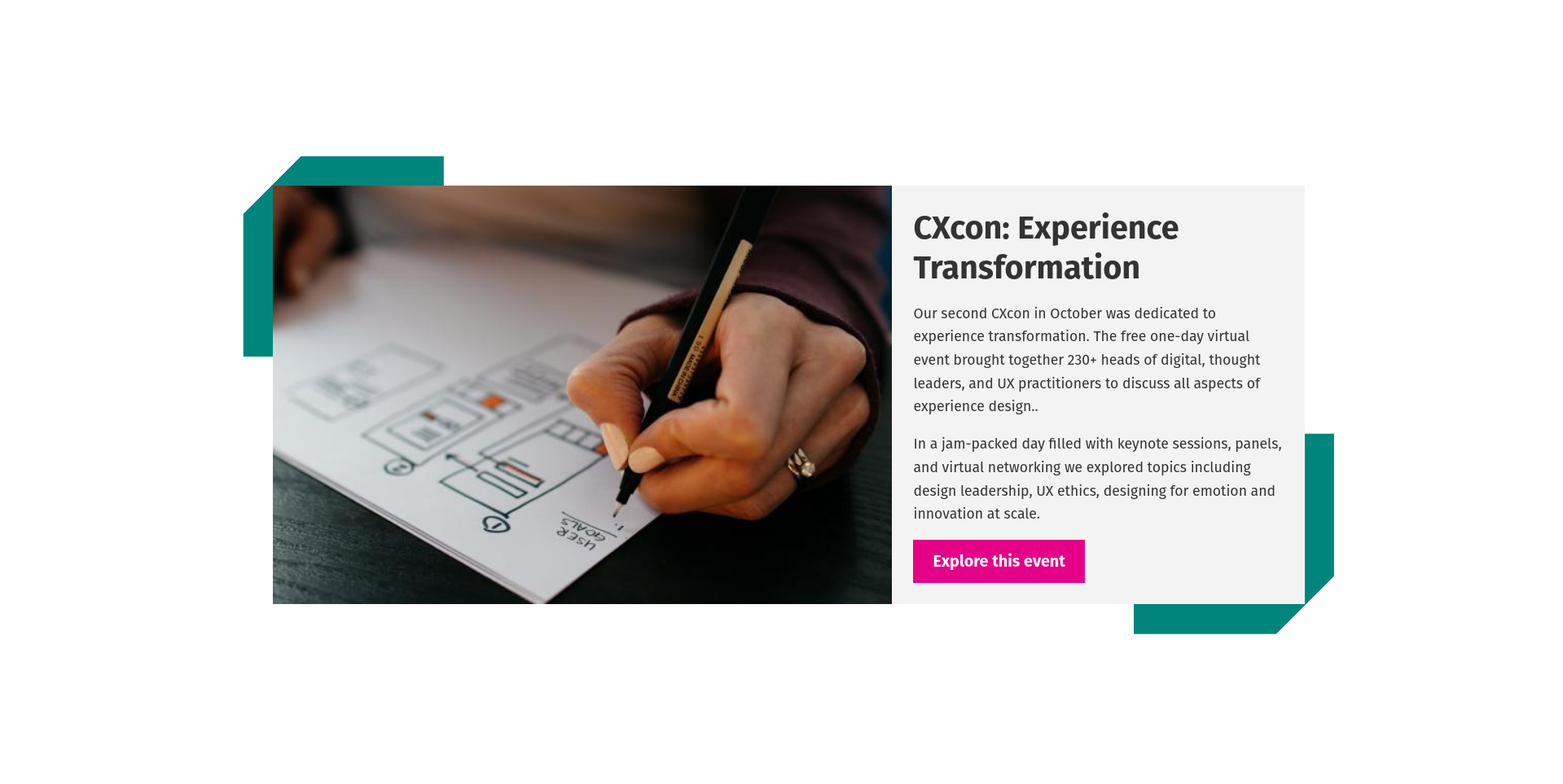
### Teal
|
||||||
- [Learn Next.js](https://nextjs.org/learn) - an interactive Next.js tutorial.
|
|
||||||
|
|
||||||
You can check out [the Next.js GitHub repository](https://github.com/vercel/next.js/) - your feedback and contributions are welcome!
|

|
||||||
|
|
||||||
## Deploy on Vercel
|
|
||||||
|
|
||||||
The easiest way to deploy your Next.js app is to use the [Vercel Platform](https://vercel.com/new?utm_medium=default-template&filter=next.js&utm_source=create-next-app&utm_campaign=create-next-app-readme) from the creators of Next.js.
|
|
||||||
|
|
||||||
Check out our [Next.js deployment documentation](https://nextjs.org/docs/deployment) for more details.
|
|
||||||
|
|
|
||||||
BIN
docs/blue.png
Normal file
BIN
docs/blue.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 518 KiB |
BIN
docs/purple.png
Normal file
BIN
docs/purple.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 518 KiB |
BIN
docs/teal.png
Normal file
BIN
docs/teal.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 518 KiB |
Loading…
Add table
Add a link
Reference in a new issue