No description
| components | ||
| docs | ||
| pages | ||
| plugins | ||
| public | ||
| styles | ||
| .dockerignore | ||
| .eslintrc.json | ||
| .gitignore | ||
| .yarnrc | ||
| docker-compose.yaml | ||
| Dockerfile | ||
| justfile | ||
| next.config.js | ||
| package.json | ||
| postcss.config.js | ||
| README.md | ||
| tailwind.config.js | ||
| yarn.lock | ||
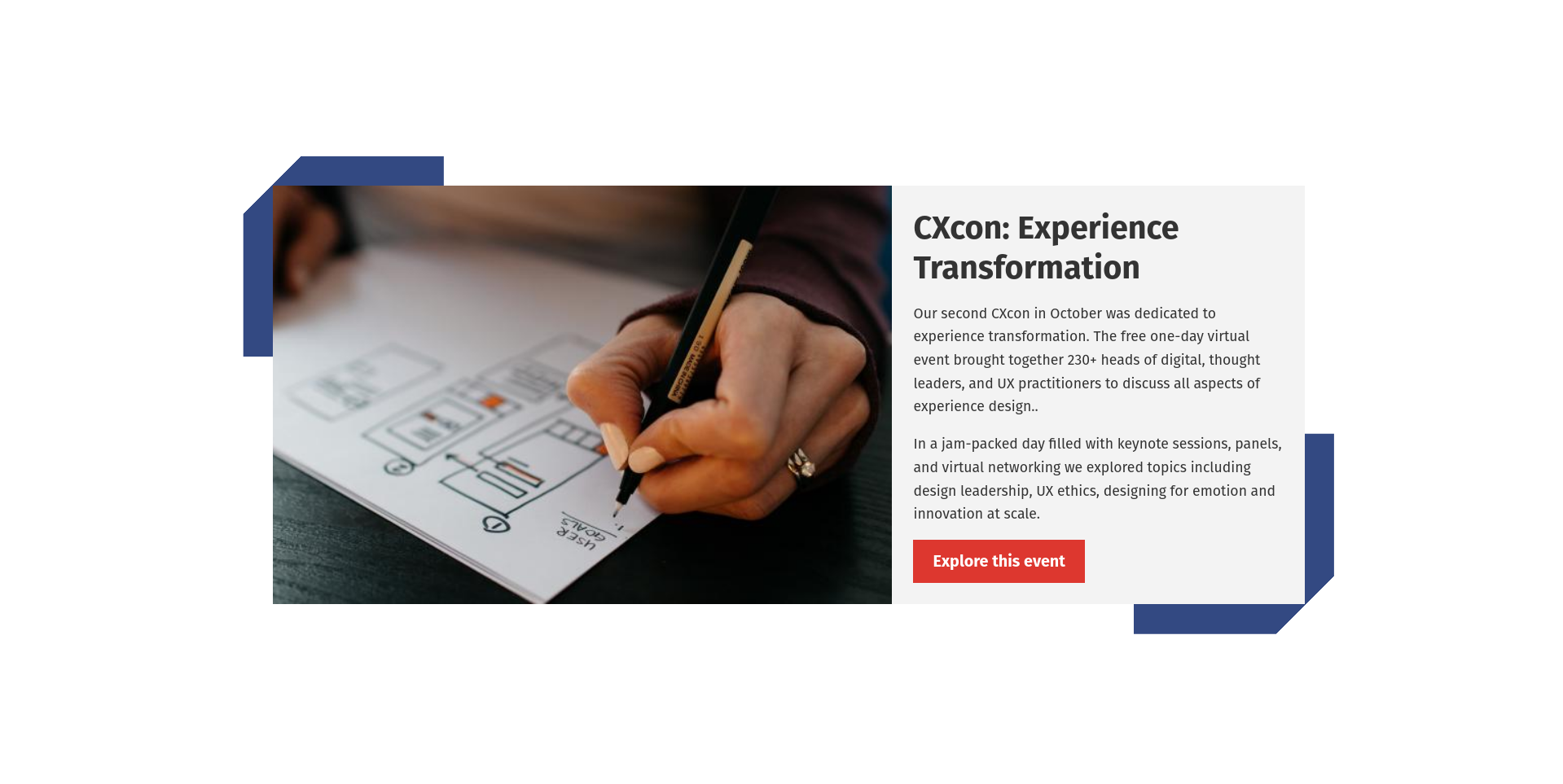
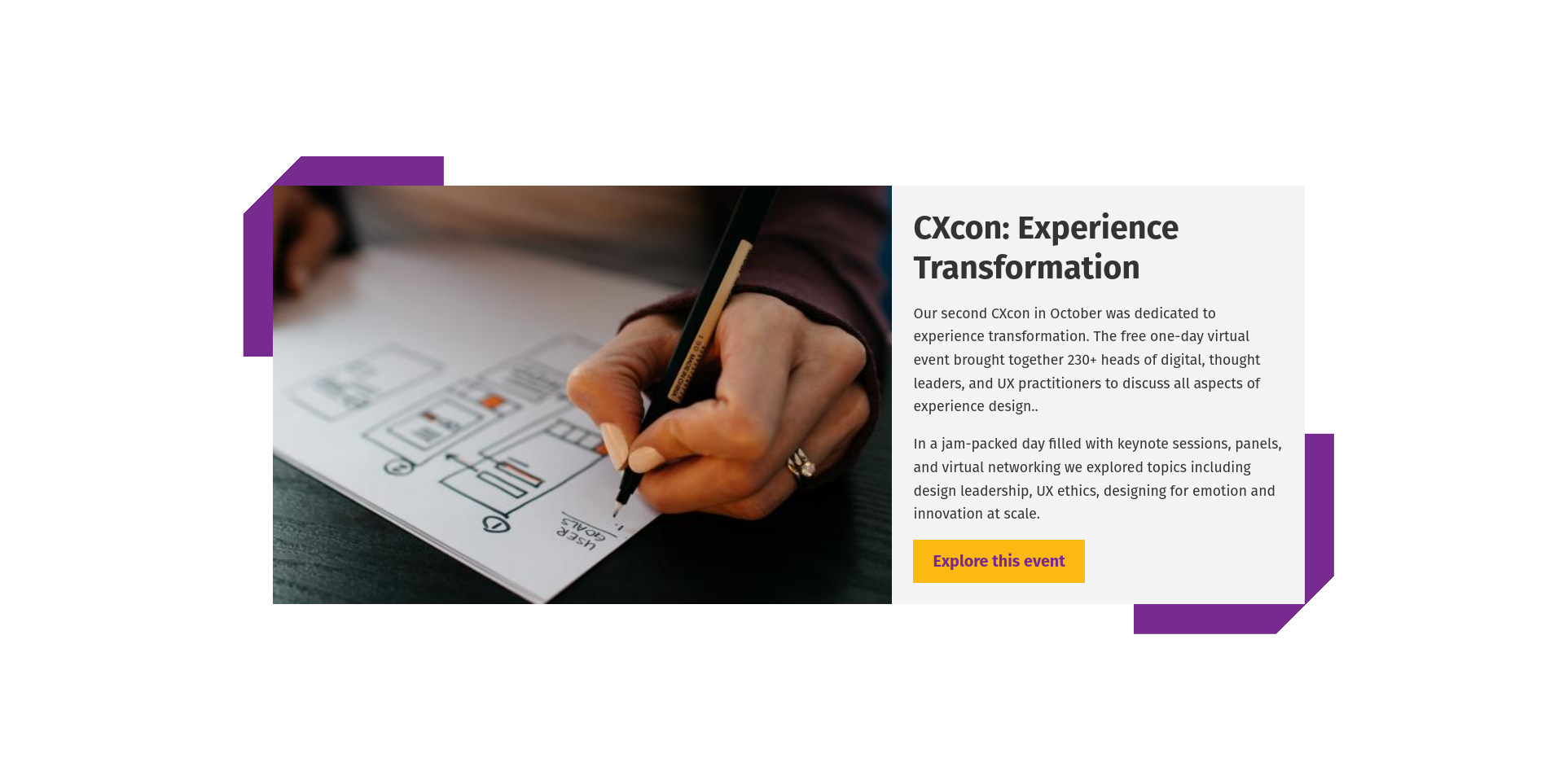
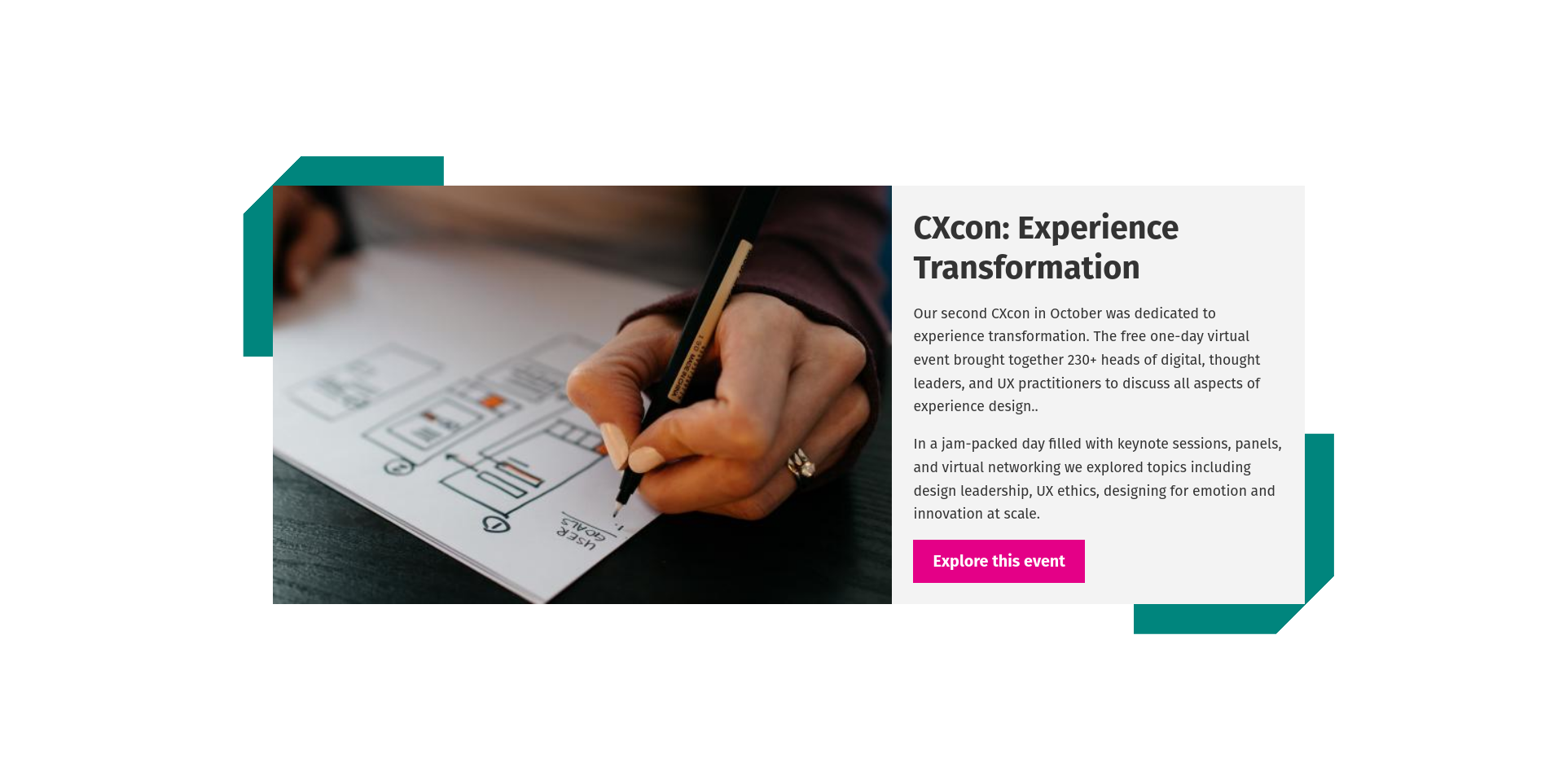
Inviqa Tailwind CSS example
This is a component from the Inviqa website that I recreated as an example for a front-end community of practice session on utility-first CSS.
The original version used a number of @apply rules to change the appearance based on a data-theme attribute.
After attending the Pro Tailwind theming workshop, I moved it into a Next.js application and refactored it to use CSS custom properties, and moved the button and corner styles into a custom plugin.
The flex-basis styles have also been moved into a separate plugin, and I've added dark mode support which wasn't in the original version.