Add Tailwind workshop slides
2
workshop-tailwind-css/.gitignore
vendored
Normal file
|
|
@ -0,0 +1,2 @@
|
|||
!/.gitignore
|
||||
!/FLDC 2021 Presenter Slides.pdf
|
||||
BIN
workshop-tailwind-css/FLDC 2021 Presenter Slides.pdf
Normal file
25
workshop-tailwind-css/code/adding-tailwind.txt
Normal file
|
|
@ -0,0 +1,25 @@
|
|||
# Add Tailwind, PostCSS, Autoprefixer, PostCSS CLI
|
||||
yarn add cross-env \
|
||||
tailwindcss@latest \
|
||||
postcss@latest \
|
||||
autoprefixer@latest \
|
||||
postcss-cli
|
||||
|
||||
# Generate Tailwind and PostCSS configuration files
|
||||
npx tailwindcss init -p
|
||||
|
||||
-- adding tailwind
|
||||
/* assets/css/tailwind.pcss */
|
||||
@tailwind base;
|
||||
@tailwind components;
|
||||
@tailwind utilities;
|
||||
|
||||
-- adding scripts
|
||||
"scripts": {
|
||||
"dev": "cross-env NODE_ENV=development postcss assets/css/tailwind.pcss -o public/build/tailwind.css",
|
||||
"prod": "cross-env NODE_ENV=production postcss assets/css/tailwind.pcss -o public/build/tailwind.css",
|
||||
"watch": "cross-env NODE_ENV=development postcss assets/css/tailwind.pcss -o public/build/tailwind.css --watch"
|
||||
}
|
||||
|
||||
-- adding the stylesheet
|
||||
<link rel="stylesheet" href="/build/tailwind.css"/>
|
||||
27
workshop-tailwind-css/code/config-1.txt
Normal file
|
|
@ -0,0 +1,27 @@
|
|||
module.exports = {
|
||||
// ...
|
||||
|
||||
theme: {
|
||||
fontFamily: {
|
||||
display: ['Bebas Neue', 'Arial Narrow', 'Arial', 'sans-serif'],
|
||||
sans: ['Helvetica', 'Arial', 'sans-serif'],
|
||||
},
|
||||
colors: {
|
||||
blue: {
|
||||
DEFAULT: '#56a9db',
|
||||
dark: '#1772ae',
|
||||
},
|
||||
gray: {
|
||||
dark: '#333333',
|
||||
},
|
||||
orange: '#fcb040',
|
||||
white: '#ffffff',
|
||||
},
|
||||
extend: {
|
||||
fontSize: {
|
||||
'2xl': '1.5625rem', // 25px
|
||||
'3xl': '1.6875rem', // 27px
|
||||
},
|
||||
},
|
||||
},
|
||||
}
|
||||
8
workshop-tailwind-css/code/config-2.txt
Normal file
|
|
@ -0,0 +1,8 @@
|
|||
{# templates/html.html.twig #}
|
||||
|
||||
<title>{% block title %}Tailwind CSS workshop{% endblock %}</title>
|
||||
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no">
|
||||
<link rel="preconnect" href="https://fonts.gstatic.com">
|
||||
<link href="https://fonts.googleapis.com/css2?family=Bebas+Neue&display=swap" rel="stylesheet">
|
||||
<link rel="stylesheet" href="/build/tailwind.css"/>
|
||||
{% block stylesheets %}{% endblock %}
|
||||
13
workshop-tailwind-css/code/config-3.txt
Normal file
|
|
@ -0,0 +1,13 @@
|
|||
- <div class="max-w-2xl px-4 py-8 mx-auto text-center">
|
||||
+ <div class="max-w-3xl px-4 py-8 mx-auto text-center">
|
||||
|
||||
- <p class="text-2xl leading-loose text-blue-700">
|
||||
+ <p class="text-3xl leading-loose text-blue-dark">
|
||||
|
||||
- <a class="inline-block px-5 py-4 mt-8 text-2xl text-blue-700
|
||||
- transition-colors duration-200 ease-in-out border-2 border-blue-700
|
||||
- hover:bg-blue-700 focus:bg-blue-700 hover:text-white focus:text-white"
|
||||
+ <a class="inline-block px-5 py-4 mt-8 text-3xl transition-colors
|
||||
+ duration-200 ease-in-out border-2 text-blue-dark border-blue-dark
|
||||
+ hover:bg-blue-dark focus:bg-blue-dark hover:text-white focus:text-white"
|
||||
href="#0">
|
||||
7
workshop-tailwind-css/code/config-4.txt
Normal file
|
|
@ -0,0 +1,7 @@
|
|||
{# templates/includes/navbar.html.twig #}
|
||||
|
||||
- <a class="block px-2 py-4 text-lg font-bold text-blue-700 uppercase"
|
||||
|
||||
+ <a class="block px-2 py-3 text-2xl uppercase duration-200 ease-out
|
||||
+ transition-color font-display text-blue-dark hover:bg-orange
|
||||
+ focus:bg-orange hover:text-gray-dark focus:text-gray-dark"
|
||||
9
workshop-tailwind-css/code/configuring-purgecss.txt
Normal file
|
|
@ -0,0 +1,9 @@
|
|||
// tailwind.config.js
|
||||
|
||||
{
|
||||
- purge: [],
|
||||
+ purge: {
|
||||
+ content: ["templates/**/*.twig"]
|
||||
+ },
|
||||
// ...
|
||||
}
|
||||
10
workshop-tailwind-css/code/intro-text-1.txt
Normal file
|
|
@ -0,0 +1,10 @@
|
|||
<!-- templates/pages/home.html.twig -->
|
||||
|
||||
<div>
|
||||
<p>Florida DrupalCamp is an annual conference that brings
|
||||
together web developers from all over the world to learn,
|
||||
network and discuss web development and the Drupal content
|
||||
management system.</p>
|
||||
|
||||
<a>Learn more</a>
|
||||
</div>
|
||||
10
workshop-tailwind-css/code/intro-text-2.txt
Normal file
|
|
@ -0,0 +1,10 @@
|
|||
<!-- templates/pages/home.html.twig -->
|
||||
|
||||
<div class="max-w-2xl px-4 py-8 mx-auto text-center">
|
||||
<p>Florida DrupalCamp is an annual conference that brings
|
||||
together web developers from all over the world to learn,
|
||||
network and discuss web development and the Drupal content
|
||||
management system.</p>
|
||||
|
||||
<a>Learn more</a>
|
||||
</div>
|
||||
11
workshop-tailwind-css/code/intro-text-3.txt
Normal file
|
|
@ -0,0 +1,11 @@
|
|||
<!-- templates/pages/home.html.twig -->
|
||||
|
||||
<div class="max-w-2xl px-4 py-8 mx-auto text-center">
|
||||
<p class="text-2xl leading-loose text-blue-700">
|
||||
Florida DrupalCamp is an annual conference that brings
|
||||
together web developers from all over the world to learn,
|
||||
network and discuss web development and the Drupal content
|
||||
management system.</p>
|
||||
|
||||
<a>Learn more</a>
|
||||
</div>
|
||||
14
workshop-tailwind-css/code/intro-text-4.txt
Normal file
|
|
@ -0,0 +1,14 @@
|
|||
<!-- templates/pages/home.html.twig -->
|
||||
|
||||
<div class="max-w-2xl px-4 py-8 mx-auto text-center">
|
||||
<p class="text-2xl leading-loose text-blue-700">
|
||||
Florida DrupalCamp is an annual conference that brings
|
||||
together web developers from all over the world to learn,
|
||||
network and discuss web development and the Drupal content
|
||||
management system.</p>
|
||||
|
||||
<a class="inline-block px-5 py-4 mt-8 text-2xl text-blue-700
|
||||
transition-colors duration-200 ease-in-out border-2 border-blue-700
|
||||
hover:bg-blue-700 focus:bg-blue-700 hover:text-white focus:text-white"
|
||||
href="#0">Learn more</a>
|
||||
</div>
|
||||
11
workshop-tailwind-css/code/loops-1.txt
Normal file
|
|
@ -0,0 +1,11 @@
|
|||
<a class="block px-2 py-3 text-2xl uppercase duration-200 ease-out transition-color
|
||||
font-display text-blue-dark hover:bg-orange focus:bg-orange hover:text-gray-dark
|
||||
focus:text-gray-dark" href="#0">Community</a>
|
||||
|
||||
<a class="block px-2 py-3 text-2xl uppercase duration-200 ease-out transition-color
|
||||
font-display text-blue-dark hover:bg-orange focus:bg-orange hover:text-gray-dark
|
||||
focus:text-gray-dark" href="#0">FAQ</a>
|
||||
|
||||
<a class="block px-2 py-3 text-2xl text-white uppercase duration-200 ease-out
|
||||
transition-color font-display bg-blue hover:text-gray-dark focus:text-gray-dark"
|
||||
href="#0">Register</a>
|
||||
16
workshop-tailwind-css/code/loops-2.txt
Normal file
|
|
@ -0,0 +1,16 @@
|
|||
{% for menu_item in menu_items.findAll() %}
|
||||
|
||||
{% set linkClasses = [
|
||||
'block px-2 py-3 text-2xl uppercase duration-200 ease-out transition-color font-display
|
||||
text-blue-dark hover:bg-orange focus:bg-orange hover:text-gray-dark focus:text-gray-dark',
|
||||
|
||||
menu_item.is_active ? 'text-white bg-blue'
|
||||
] %}
|
||||
|
||||
<li>
|
||||
<a class="{{ linkClasses|join(' ')|trim }}" href="#0">
|
||||
{{ menu_item.title }}
|
||||
</a>
|
||||
</li>
|
||||
|
||||
{% endfor %}
|
||||
20
workshop-tailwind-css/code/navbar-1.txt
Normal file
|
|
@ -0,0 +1,20 @@
|
|||
<!-- templates/pages/home.html.twig -->
|
||||
|
||||
<div>
|
||||
<div>
|
||||
<div>
|
||||
<a href="#0">
|
||||
<img src="https://www.fldrupal.camp/sites/all/themes/fldc17/images/header-logo-general.svg">
|
||||
</a>
|
||||
</div>
|
||||
<div>
|
||||
<ul>
|
||||
<li><a href="#0">Conference</a></li>
|
||||
<li><a href="#0">Sponsors</a></li>
|
||||
<li><a href="#0">Community</a></li>
|
||||
<li><a href="#0">FAQ</a></li>
|
||||
<li><a href="#0">Register</a></li>
|
||||
</ul>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
20
workshop-tailwind-css/code/navbar-2.txt
Normal file
|
|
@ -0,0 +1,20 @@
|
|||
<!-- templates/pages/home.html.twig -->
|
||||
|
||||
<div class="sticky top-0 z-30 px-4 mx-auto bg-white max-w-screen-2xl">
|
||||
<div class="grid grid-cols-2 gap-4">
|
||||
<div>
|
||||
<a href="#0">
|
||||
<img src="https://www.fldrupal.camp/sites/all/themes/fldc17/images/header-logo-general.svg">
|
||||
</a>
|
||||
</div>
|
||||
<div>
|
||||
<ul>
|
||||
<li><a href="#0">Conference</a></li>
|
||||
<li><a href="#0">Sponsors</a></li>
|
||||
<li><a href="#0">Community</a></li>
|
||||
<li><a href="#0">FAQ</a></li>
|
||||
<li><a href="#0">Register</a></li>
|
||||
</ul>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
21
workshop-tailwind-css/code/navbar-3.txt
Normal file
|
|
@ -0,0 +1,21 @@
|
|||
<!-- templates/pages/home.html.twig -->
|
||||
|
||||
<div class="sticky top-0 z-30 px-4 mx-auto bg-white max-w-screen-2xl">
|
||||
<div class="grid grid-cols-2 gap-4">
|
||||
<div>
|
||||
<a href="#0">
|
||||
<img src="https://www.fldrupal.camp/sites/all/themes/fldc17/images/header-logo-general.svg">
|
||||
</a>
|
||||
</div>
|
||||
<div>
|
||||
<ul class="flex justify-end h-full">
|
||||
<li><a class="block px-2 py-4 text-lg font-bold text-blue-700 uppercase" href="#0">Conference</a></li>
|
||||
<li><a class="block px-2 py-4 text-lg font-bold text-blue-700 uppercase" href="#0">Sponsors</a></li>
|
||||
<li><a class="block px-2 py-4 text-lg font-bold text-blue-700 uppercase" href="#0">Community</a></li>
|
||||
<li><a class="block px-2 py-4 text-lg font-bold text-blue-700 uppercase" href="#0">FAQ</a></li>
|
||||
<li><a class="block px-2 py-4 text-lg font-bold text-white uppercase bg-blue-500" href="#0">Register</a>
|
||||
</li>
|
||||
</ul>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
11
workshop-tailwind-css/code/responsive-1.txt
Normal file
|
|
@ -0,0 +1,11 @@
|
|||
{# templates/includes/home/intro-text.html.twig #}
|
||||
|
||||
- <p class="text-3xl leading-loose text-blue-dark">
|
||||
+ <p class="text-xl leading-loose lg:text-3xl text-blue-dark">
|
||||
|
||||
- <a class="inline-block px-5 py-4 mt-8 text-3xl transition-colors duration-200 ease-in-out
|
||||
- border-2 text-blue-dark border-blue-dark hover:bg-blue-dark focus:bg-blue-dark
|
||||
- hover:text-white focus:text-white"
|
||||
+ <a class="inline-block px-4 py-3 mt-8 text-xl transition-colors duration-200 ease-in-out
|
||||
+ border-2 lg:px-5 lg:py-4 lg:text-3xl text-blue-dark border-blue-dark hover:bg-blue-dark
|
||||
+ focus:bg-blue-dark hover:text-white focus:text-white" href="#0">Learn more</a>
|
||||
17
workshop-tailwind-css/code/responsive-2.txt
Normal file
|
|
@ -0,0 +1,17 @@
|
|||
{# templates/includes/navbar.html.twig #}
|
||||
|
||||
- <img class="relative z-20" ...
|
||||
+ <img class="relative z-20 w-auto h-20 md:h-24" ...
|
||||
|
||||
- <div>
|
||||
+ <div class="flex items-center justify-end h-full">
|
||||
+ <button class="my-4 lg:hidden" type="button" aria-label="Toggle menu">
|
||||
+ <svg class="w-10 h-10" fill="none" stroke="currentColor"
|
||||
+ viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg">
|
||||
+ <path stroke-linecap="round" stroke-linejoin="round" stroke-width="2"
|
||||
+ d="M4 6h16M4 12h16M4 18h16"></path>
|
||||
+ </svg>
|
||||
+ </button>
|
||||
+
|
||||
- <ul class="flex justify-end h-full">
|
||||
+ <ul class="justify-end hidden h-full md:flex">
|
||||
9
workshop-tailwind-css/code/responsive-3.txt
Normal file
|
|
@ -0,0 +1,9 @@
|
|||
{# templates/includes/home/sponsor-list.html.twig #}
|
||||
|
||||
- <li class="mt-2 ml-2">
|
||||
- <a class="flex flex-col items-center justify-center w-64 h-48 p-4 bg-gray-light"
|
||||
- href="#0">
|
||||
|
||||
+ <li class="w-full mt-2 ml-2 sm:w-auto">
|
||||
+ <a class="flex flex-col items-center justify-center p-4 sm:w-64 sm:h-48
|
||||
+ sm:bg-gray-light" href="#0">
|
||||
15
workshop-tailwind-css/code/sponsors-1.txt
Normal file
|
|
@ -0,0 +1,15 @@
|
|||
<div>
|
||||
<h2>Sponsors</h2>
|
||||
|
||||
<div>
|
||||
{% include 'includes/sponsor-list.html.twig' with {
|
||||
title: 'Platinum Sponsors',
|
||||
type: 'platinum',
|
||||
} only %}
|
||||
|
||||
{% include 'includes/sponsor-list.html.twig' with {
|
||||
title: 'Gold Sponsors',
|
||||
type: 'gold',
|
||||
} only %}
|
||||
</div>
|
||||
</div>
|
||||
14
workshop-tailwind-css/code/sponsors-2.txt
Normal file
|
|
@ -0,0 +1,14 @@
|
|||
<div>
|
||||
<h2>{{ title }}</h2>
|
||||
|
||||
<ul>
|
||||
{% for sponsor in sponsors.findByType(type) %}
|
||||
<li>
|
||||
<a href="#0">
|
||||
<img src="{{ sponsor.logo_url }}" alt="">
|
||||
<p>{{ sponsor.name }}</p>
|
||||
</a>
|
||||
</li>
|
||||
{% endfor %}
|
||||
</ul>
|
||||
</div>
|
||||
16
workshop-tailwind-css/code/sponsors-3.txt
Normal file
|
|
@ -0,0 +1,16 @@
|
|||
{% set titleClasses = [
|
||||
'text-5xl font-display',
|
||||
type == 'bronze' ? 'text-bronze',
|
||||
type == 'gold' ? 'text-gold',
|
||||
type == 'in_kind' ? 'text-blue-dark',
|
||||
type == 'platinum' ? 'text-platinum',
|
||||
type == 'silver' ? 'text-silver',
|
||||
] %}
|
||||
|
||||
<div class="mt-10 text-center">
|
||||
<h2 class="{{ titleClasses|join(' ')|trim }}">{{ title }}</h2>
|
||||
|
||||
<div class="mt-6">
|
||||
<ul class="flex flex-wrap justify-center mx-auto -mt-2 -ml-2">
|
||||
{# ... #}
|
||||
</ul>
|
||||
18
workshop-tailwind-css/code/sponsors-4.txt
Normal file
|
|
@ -0,0 +1,18 @@
|
|||
{% for sponsor in sponsors.findByType(type) %}
|
||||
<li class="mt-2 ml-2">
|
||||
<a
|
||||
class="flex flex-col items-center justify-center w-64 h-48 p-4 bg-gray-light"
|
||||
href="#0"
|
||||
>
|
||||
<span class="flex items-center h-full">
|
||||
<img
|
||||
class="block w-4/5 max-h-full mx-auto"
|
||||
src="{{ sponsor.logo_url }}"
|
||||
alt=""
|
||||
>
|
||||
</span>
|
||||
|
||||
<p class="sr-only">{{ sponsor.name }}</p>
|
||||
</a>
|
||||
</li>
|
||||
{% endfor %}
|
||||
10
workshop-tailwind-css/code/task-1-before.txt
Normal file
|
|
@ -0,0 +1,10 @@
|
|||
git clone https://github.com/opdavies/workshop-tailwind-css.git
|
||||
|
||||
|
||||
cd workshop-tailwind-css
|
||||
|
||||
|
||||
composer install
|
||||
|
||||
|
||||
php -S 127.0.0.1:8000 -t public
|
||||
5
workshop-tailwind-css/code/task-2-before.txt
Normal file
|
|
@ -0,0 +1,5 @@
|
|||
git add -A
|
||||
git commit -m 'Save progress'
|
||||
|
||||
|
||||
git checkout -b local/2-text-styling origin/task/1-add-tailwind-css
|
||||
5
workshop-tailwind-css/code/task-3-before.txt
Normal file
|
|
@ -0,0 +1,5 @@
|
|||
git add -A
|
||||
git commit -m 'Save progress'
|
||||
|
||||
|
||||
git checkout -b local/3-navbar origin/task/2-intro-text
|
||||
5
workshop-tailwind-css/code/task-4-before.txt
Normal file
|
|
@ -0,0 +1,5 @@
|
|||
git add -A
|
||||
git commit -m 'Save progress'
|
||||
|
||||
|
||||
git checkout -b local/4-config origin/task/3-navbar
|
||||
5
workshop-tailwind-css/code/task-5-before.txt
Normal file
|
|
@ -0,0 +1,5 @@
|
|||
git add -A
|
||||
git commit -m 'Save progress'
|
||||
|
||||
|
||||
git checkout -b local/5-loops origin/task/4-configuration
|
||||
5
workshop-tailwind-css/code/task-6-before.txt
Normal file
|
|
@ -0,0 +1,5 @@
|
|||
git add -A
|
||||
git commit -m 'Save progress'
|
||||
|
||||
|
||||
git checkout -b local/6-video origin/task/5-refactor-menu-item-loop
|
||||
11
workshop-tailwind-css/code/task-7-before.txt
Normal file
|
|
@ -0,0 +1,11 @@
|
|||
git add -A
|
||||
git commit -m 'Save progress'
|
||||
|
||||
|
||||
git checkout -b local/7-sponsors origin/task/6-video
|
||||
|
||||
|
||||
composer install
|
||||
|
||||
|
||||
yarn dev
|
||||
8
workshop-tailwind-css/code/task-8-before.txt
Normal file
|
|
@ -0,0 +1,8 @@
|
|||
git add -A
|
||||
git commit -m 'Save progress'
|
||||
|
||||
|
||||
git checkout -b local/8-responsive origin/task/7-sponsors
|
||||
|
||||
|
||||
yarn dev
|
||||
11
workshop-tailwind-css/code/video-1.txt
Normal file
|
|
@ -0,0 +1,11 @@
|
|||
<div>
|
||||
<video
|
||||
poster="https://www.fldrupal.camp/sites/all/themes/fldc17/images/video-poster.jpg"
|
||||
preload="auto"
|
||||
>
|
||||
<source
|
||||
src="https://www.fldrupal.camp/sites/default/files/FLDC17%20Promo-high.mp4"
|
||||
type="video/mp4"
|
||||
>
|
||||
</video>
|
||||
</div>
|
||||
13
workshop-tailwind-css/code/video-2.txt
Normal file
|
|
@ -0,0 +1,13 @@
|
|||
- <div>
|
||||
+ <div class="px-4 mx-auto max-w-screen-2xl">
|
||||
<video
|
||||
poster="https://www.fldrupal.camp/sites/all/themes/fldc17/images/video-poster.jpg"
|
||||
preload="auto"
|
||||
+ class="w-full opacity-60"
|
||||
>
|
||||
<source
|
||||
src="https://www.fldrupal.camp/sites/default/files/FLDC17%20Promo-high.mp4"
|
||||
type="video/mp4"
|
||||
>
|
||||
</video>
|
||||
</div>
|
||||
15
workshop-tailwind-css/code/video-3.txt
Normal file
|
|
@ -0,0 +1,15 @@
|
|||
<div class="px-4 mx-auto max-w-screen-2xl">
|
||||
<video
|
||||
poster="https://www.fldrupal.camp/sites/all/themes/fldc17/images/video-poster.jpg"
|
||||
preload="auto"
|
||||
class="w-full opacity-60"
|
||||
>
|
||||
<source
|
||||
src="https://www.fldrupal.camp/sites/default/files/FLDC17%20Promo-high.mp4"
|
||||
type="video/mp4"
|
||||
>
|
||||
</video>
|
||||
|
||||
<img src="https://www.fldrupal.camp/sites/all/themes/fldc17/images/logo-general.svg"
|
||||
alt="Florida Drupalcamp Logo">
|
||||
</div>
|
||||
5
workshop-tailwind-css/code/video-4.txt
Normal file
|
|
@ -0,0 +1,5 @@
|
|||
- <div class="px-4 mx-auto max-w-screen-2xl">
|
||||
+ <div class="flex items-center justify-center px-4 mx-auto max-w-screen-2xl">
|
||||
|
||||
- <img src="https://www.fldrupal.camp/sites/all/themes/fldc17/images/logo-general.svg" ...
|
||||
+ <img class="absolute w-96" src="..."
|
||||
8
workshop-tailwind-css/code/video-5.txt
Normal file
|
|
@ -0,0 +1,8 @@
|
|||
<img
|
||||
class="absolute w-96"
|
||||
src="https://www.fldrupal.camp/sites/all/themes/fldc17/images/logo-general.svg"
|
||||
alt="Florida Drupalcamp Logo">
|
||||
|
||||
<img src="https://www.fldrupal.camp/sites/all/themes/fldc17/images/stars-1.svg" alt="">
|
||||
<img src="https://www.fldrupal.camp/sites/all/themes/fldc17/images/stars-2.svg" alt="">
|
||||
<img src="https://www.fldrupal.camp/sites/all/themes/fldc17/images/stars-3.svg" alt="">
|
||||
13
workshop-tailwind-css/code/video-6.txt
Normal file
|
|
@ -0,0 +1,13 @@
|
|||
- <div class="flex items-center justify-center px-4 mx-auto max-w-screen-2xl">
|
||||
+ <div class="relative flex items-center justify-center px-4 mx-auto max-w-screen-2xl">
|
||||
|
||||
- <img src="https://www.fldrupal.camp/sites/all/themes/fldc17/images/stars-1.svg" alt="">
|
||||
- <img src="https://www.fldrupal.camp/sites/all/themes/fldc17/images/stars-2.svg" alt="">
|
||||
- <img src="https://www.fldrupal.camp/sites/all/themes/fldc17/images/stars-3.svg" alt="">
|
||||
|
||||
+ <img class="absolute w-24 h-auto left-32 top-48"
|
||||
+ src="https://www.fldrupal.camp/sites/all/themes/fldc17/images/stars-1.svg" alt="">
|
||||
+ <img class="absolute w-24 h-auto top-32 right-48"
|
||||
+ src="https://www.fldrupal.camp/sites/all/themes/fldc17/images/stars-2.svg" alt="">
|
||||
+ <img class="absolute w-20 h-auto right-80 bottom-32"
|
||||
+ src="https://www.fldrupal.camp/sites/all/themes/fldc17/images/stars-3.svg" alt="">
|
||||
8
workshop-tailwind-css/code/yarn-output-after-purge.txt
Normal file
|
|
@ -0,0 +1,8 @@
|
|||
# yarn prod
|
||||
yarn run v1.22.5
|
||||
$ cross-env NODE_ENV=production postcss assets/css/tailwind.pcss -o public/build/tailwind.css
|
||||
Done in 2.52s.
|
||||
|
||||
# ls -lh public/build
|
||||
total 16K
|
||||
-rw-r--r-- 1 root root 12K Feb 11 17:31 tailwind.css
|
||||
21
workshop-tailwind-css/code/yarn-output-before-purge.txt
Normal file
|
|
@ -0,0 +1,21 @@
|
|||
# yarn dev
|
||||
yarn run v1.22.5
|
||||
$ cross-env NODE_ENV=development postcss assets/css/tailwind.pcss -o public/build/tailwind.css
|
||||
Done in 2.77s.
|
||||
|
||||
# ls -lh public/build
|
||||
total 1.8M
|
||||
-rw-r--r-- 1 root root 3.8M Feb 11 12:00 tailwind.css
|
||||
|
||||
# yarn prod
|
||||
yarn run v1.22.5
|
||||
$ cross-env NODE_ENV=production postcss assets/css/tailwind.pcss -o public/build/tailwind.css
|
||||
|
||||
warn - Tailwind is not purging unused styles because no template paths have been provided.
|
||||
|
||||
warn - If you have manually configured PurgeCSS outside of Tailwind or are deliberately
|
||||
not removing unused styles, set `purge: false` in your Tailwind config file to silence
|
||||
this warning.
|
||||
|
||||
warn - https://tailwindcss.com/docs/controlling-file-size/#removing-unused-css
|
||||
Done in 2.75s.
|
||||
BIN
workshop-tailwind-css/images/1-end.png
Normal file
|
After 
(image error) Size: 41 KiB |
BIN
workshop-tailwind-css/images/1-start.png
Normal file
|
After 
(image error) Size: 33 KiB |
BIN
workshop-tailwind-css/images/after-config.png
Normal file
|
After 
(image error) Size: 88 KiB |
BIN
workshop-tailwind-css/images/intro-text-1.png
Normal file
|
After 
(image error) Size: 51 KiB |
BIN
workshop-tailwind-css/images/intro-text-2.png
Normal file
|
After 
(image error) Size: 49 KiB |
BIN
workshop-tailwind-css/images/intro-text-3.png
Normal file
|
After 
(image error) Size: 73 KiB |
BIN
workshop-tailwind-css/images/intro-text-4.png
Normal file
|
After 
(image error) Size: 74 KiB |
BIN
workshop-tailwind-css/images/navbar-1.png
Normal file
|
After 
(image error) Size: 97 KiB |
BIN
workshop-tailwind-css/images/navbar-2.png
Normal file
|
After 
(image error) Size: 98 KiB |
BIN
workshop-tailwind-css/images/navbar-3.png
Normal file
|
After 
(image error) Size: 96 KiB |
BIN
workshop-tailwind-css/images/responsive-1.png
Normal file
|
After 
(image error) Size: 137 KiB |
BIN
workshop-tailwind-css/images/responsive-2.png
Normal file
|
After 
(image error) Size: 133 KiB |
BIN
workshop-tailwind-css/images/responsive-3.png
Normal file
|
After 
(image error) Size: 296 KiB |
BIN
workshop-tailwind-css/images/responsive-4.png
Normal file
|
After 
(image error) Size: 109 KiB |
BIN
workshop-tailwind-css/images/screenshot-laravel-nova.png
Normal file
|
After 
(image error) Size: 140 KiB |
BIN
workshop-tailwind-css/images/screenshot-rebuilding-bartik.png
Normal file
|
After 
(image error) Size: 92 KiB |
BIN
workshop-tailwind-css/images/screenshot-send-firefox.png
Normal file
|
After 
(image error) Size: 160 KiB |
BIN
workshop-tailwind-css/images/sponsors-1.png
Normal file
|
After 
(image error) Size: 131 KiB |
BIN
workshop-tailwind-css/images/sponsors-2.png
Normal file
|
After 
(image error) Size: 143 KiB |
BIN
workshop-tailwind-css/images/video-1.png
Normal file
|
After 
(image error) Size: 864 KiB |
BIN
workshop-tailwind-css/images/video-2.png
Normal file
|
After 
(image error) Size: 693 KiB |
BIN
workshop-tailwind-css/images/video-3.png
Normal file
|
After 
(image error) Size: 686 KiB |
BIN
workshop-tailwind-css/images/video-4.png
Normal file
|
After 
(image error) Size: 697 KiB |
BIN
workshop-tailwind-css/images/video-5.png
Normal file
|
After 
(image error) Size: 874 KiB |
BIN
workshop-tailwind-css/images/video-6.png
Normal file
|
After 
(image error) Size: 701 KiB |
133
workshop-tailwind-css/main.style
Normal file
|
|
@ -0,0 +1,133 @@
|
|||
pageSetup:
|
||||
firstTemplate: coverPage
|
||||
height: 18cm
|
||||
margin-bottom: 0cm
|
||||
margin-gutter: 0cm
|
||||
margin-left: 0cm
|
||||
margin-right: 0cm
|
||||
margin-top: 0cm
|
||||
size: null
|
||||
spacing-footer: 2mm
|
||||
spacing-header: 2mm
|
||||
width: 32cm
|
||||
|
||||
pageTemplates:
|
||||
coverPage:
|
||||
# background: images/title.png
|
||||
frames: []
|
||||
[12%, 10%, 76%, 75%]
|
||||
showFooter: false
|
||||
showHeader: false
|
||||
|
||||
titlePage:
|
||||
alignment: TA_CENTER
|
||||
frames: []
|
||||
[8%, 8%, 85%, 65%]
|
||||
showFooter: true
|
||||
showHeader: false
|
||||
|
||||
standardPage:
|
||||
frames: []
|
||||
[3%, 3%, 92%, 92%]
|
||||
showFooter: true
|
||||
showHeader: false
|
||||
|
||||
imagePage:
|
||||
alignment: TA_CENTER
|
||||
frames: []
|
||||
[12%, 10%, 76%, 80%]
|
||||
showFooter: true
|
||||
showHeader: false
|
||||
|
||||
outputPage:
|
||||
frames: []
|
||||
[8%, 10%, 82%, 65%]
|
||||
showFooter: false
|
||||
showHeader: false
|
||||
|
||||
linkColor: #24608a
|
||||
|
||||
fontsAlias:
|
||||
stdMono: Inconsolata-Regular
|
||||
stdMonoBold: Inconsolata-Regular
|
||||
stdMonoItalic: Inconsolata-Regular
|
||||
|
||||
styles:
|
||||
normal:
|
||||
fontSize: 24
|
||||
leading: 32
|
||||
textColor: #383745
|
||||
|
||||
bodytext:
|
||||
alignment: TA_LEFT
|
||||
|
||||
heading:
|
||||
fontSize: 20
|
||||
spaceAfter: 16
|
||||
textColor: #24608a
|
||||
|
||||
title:
|
||||
fontSize: 300%
|
||||
parent: heading
|
||||
|
||||
bullet-list:
|
||||
commands: []
|
||||
[LEFTPADDING, [0, 0], [1, -1], 10]
|
||||
[RIGHTPADDING, [0, 0], [1, -1], 0]
|
||||
[VALIGN, [0, 0], [-1, -1], TOP]
|
||||
colWidths: ["20", null]
|
||||
textColor: #aaaaaa
|
||||
|
||||
bullet-list-item:
|
||||
spaceBefore: 14
|
||||
spaceAfter: 0
|
||||
|
||||
titleslideinfo:
|
||||
alignment: TA_CENTER
|
||||
fontSize: 140%
|
||||
parent: normal
|
||||
|
||||
footer:
|
||||
alignment: TA_RIGHT
|
||||
fontName: stdMono
|
||||
fontSize: 20
|
||||
textColor: #24608a
|
||||
rightIndent: 16
|
||||
spaceBefore: 0
|
||||
|
||||
literal:
|
||||
backColor: #eeeeee
|
||||
fontName: stdMono
|
||||
|
||||
code:
|
||||
backColor: white
|
||||
borderWidth: 0
|
||||
fontSize: 20
|
||||
leading: 24
|
||||
parent: literal
|
||||
spaceBefore: 4
|
||||
|
||||
blockquote:
|
||||
parent: normal
|
||||
fontName: stdItalic
|
||||
leading: 36
|
||||
|
||||
attribution:
|
||||
parent: normal
|
||||
textColor: #66666
|
||||
|
||||
centred:
|
||||
alignment: TA_CENTER
|
||||
parent: normal
|
||||
|
||||
centredtitle:
|
||||
alignment: TA_CENTER
|
||||
fontName: stdBold
|
||||
fontSize: 48
|
||||
leading: 64
|
||||
parent: heading
|
||||
|
||||
centredcode:
|
||||
alignment: TA_CENTER
|
||||
backColor: white
|
||||
parent: literal
|
||||
6
workshop-tailwind-css/notes.rst
Normal file
|
|
@ -0,0 +1,6 @@
|
|||
Generating the combined PDF
|
||||
---------------------------
|
||||
|
||||
.. code-block::
|
||||
|
||||
pdftk A=slides.pdf B='FLDC 2021 Presenter Slides.pdf' cat A1 B3-4 A2-79 B5-6 output combined.pdf
|
||||
113
workshop-tailwind-css/sections/intro.rst
Normal file
|
|
@ -0,0 +1,113 @@
|
|||
.. page:: standardPage
|
||||
|
||||
Prerequisites
|
||||
-------------
|
||||
|
||||
* Git
|
||||
* PHP
|
||||
* Composer
|
||||
* npm/yarn
|
||||
|
||||
Before we start
|
||||
---------------
|
||||
|
||||
.. code-block::
|
||||
:include: code/task-1-before.txt
|
||||
|
||||
.. page:: imagePage
|
||||
|
||||
.. image:: images/1-start.png
|
||||
:width: 22cm
|
||||
|
||||
.. page:: titlePage
|
||||
|
||||
.. class:: centredtitle
|
||||
|
||||
What is Tailwind CSS?
|
||||
|
||||
.. page::
|
||||
|
||||
.. class:: centredtitle
|
||||
|
||||
A utility-first CSS framework for rapidly building custom designs
|
||||
|
||||
.. raw:: pdf
|
||||
|
||||
TextAnnotation "CSS utility class generator."
|
||||
TextAnnotation "PostCSS plugin."
|
||||
TextAnnotation "Make different looking sites using the same class names."
|
||||
TextAnnotation "No 'Tailwind looking site' like there is with Bootstrap."
|
||||
|
||||
.. page::
|
||||
|
||||
.. class:: centredtitle
|
||||
|
||||
Tailwind CSS is a highly customisable, low-level CSS framework
|
||||
|
||||
.. raw:: pdf
|
||||
|
||||
TextAnnotation "No components like Bootstrap or Bulma."
|
||||
TextAnnotation "Configure it per project."
|
||||
TextAnnotation "Extendable if needed via additional plugins."
|
||||
TextAnnotation "Avoids the need to name things prematurely."
|
||||
TextAnnotation "Can extract components if needed (reusability)."
|
||||
|
||||
.. page::
|
||||
|
||||
.. class:: centredtitle
|
||||
|
||||
Tailwind is more than a CSS framework, it's an engine for creating design systems
|
||||
|
||||
.. raw:: pdf
|
||||
|
||||
TextAnnotation "Good default values provided - colours, fonts, padding, widths"
|
||||
TextAnnotation "Designing with constraints."
|
||||
TextAnnotation "Using inline styles, every value is a magic number."
|
||||
TextAnnotation "With utilities, you're choosing styles from a predefined design system, which makes it much easier to build visually consistent UIs."
|
||||
|
||||
.. page:: standardPage
|
||||
|
||||
- Text/border/background colours
|
||||
- Font size/family/weight
|
||||
- Alignment
|
||||
- Padding/margin/negative margin
|
||||
- Flexbox
|
||||
- Positioning
|
||||
- Lists
|
||||
- z-index
|
||||
- Opacity
|
||||
|
||||
.. raw:: pdf
|
||||
|
||||
TextAnnotation "Some of the 'original' things that Tailwind would generate classes for."
|
||||
|
||||
.. page::
|
||||
|
||||
- Screenreader visibility
|
||||
- Placeholder colour
|
||||
- first-child, last-child, nth-child
|
||||
- CSS Grid
|
||||
- Transition
|
||||
- Transform
|
||||
- Spacing / Divide
|
||||
- Focus ring
|
||||
- Text clamping
|
||||
|
||||
.. raw:: pdf
|
||||
|
||||
TextAnnotation "All generated from a single, customisable configuration file."
|
||||
|
||||
.. page:: imagePage
|
||||
|
||||
.. image:: images/screenshot-laravel-nova.png
|
||||
:width: 22cm
|
||||
|
||||
.. page::
|
||||
|
||||
.. image:: images/screenshot-send-firefox.png
|
||||
:width: 22cm
|
||||
|
||||
.. page::
|
||||
|
||||
.. image:: images/screenshot-rebuilding-bartik.png
|
||||
:width: 22cm
|
||||
44
workshop-tailwind-css/sections/task-1-add-tailwind-css.rst
Normal file
|
|
@ -0,0 +1,44 @@
|
|||
.. page:: titlePage
|
||||
|
||||
.. class:: centredtitle
|
||||
|
||||
Task 1: Adding Tailwind CSS
|
||||
|
||||
.. page:: standardPage
|
||||
|
||||
.. code-block:: bash
|
||||
:include: code/adding-tailwind.txt
|
||||
:end-before: -- adding tailwind
|
||||
|
||||
.. page::
|
||||
|
||||
Create the source file:
|
||||
|
||||
|
|
||||
|
||||
.. code-block:: css
|
||||
:include: code/adding-tailwind.txt
|
||||
:start-after: -- adding tailwind
|
||||
:end-before: -- adding scripts
|
||||
|
||||
.. page::
|
||||
|
||||
Add to ``package.json``:
|
||||
|
||||
.. code-block:: js
|
||||
:include: code/adding-tailwind.txt
|
||||
:start-after: -- adding scripts
|
||||
:end-before: -- adding the stylesheet
|
||||
|
||||
|
|
||||
|
||||
Add to ``templates/html.html.twig``:
|
||||
|
||||
.. code-block:: html
|
||||
:include: code/adding-tailwind.txt
|
||||
:start-after: -- adding the stylesheet
|
||||
|
||||
.. page:: imagePage
|
||||
|
||||
.. image:: images/1-end.png
|
||||
:width: 22cm
|
||||
54
workshop-tailwind-css/sections/task-2-intro-text.rst
Normal file
|
|
@ -0,0 +1,54 @@
|
|||
.. page:: titlePage
|
||||
|
||||
.. class:: centredtitle
|
||||
|
||||
Task 2: Add text styling
|
||||
|
||||
.. page:: standardPage
|
||||
|
||||
Before we start
|
||||
---------------
|
||||
|
||||
.. code-block::
|
||||
:include: code/task-2-before.txt
|
||||
|
||||
.. page::
|
||||
|
||||
Adding intro text
|
||||
-----------------
|
||||
|
||||
.. code-block:: html
|
||||
:include: code/intro-text-1.txt
|
||||
|
||||
.. page:: imagePage
|
||||
|
||||
.. image:: images/intro-text-1.png
|
||||
:width: 22cm
|
||||
|
||||
.. page:: standardPage
|
||||
|
||||
.. code-block:: html
|
||||
:include: code/intro-text-2.txt
|
||||
:hl_lines: 3
|
||||
|
||||
.. page:: imagePage
|
||||
|
||||
.. image:: images/intro-text-2.png
|
||||
:width: 22cm
|
||||
|
||||
.. page:: standardPage
|
||||
|
||||
.. code-block:: html
|
||||
:include: code/intro-text-3.txt
|
||||
:hl_lines: 4 8
|
||||
|
||||
.. page::
|
||||
|
||||
.. code-block:: html
|
||||
:include: code/intro-text-4.txt
|
||||
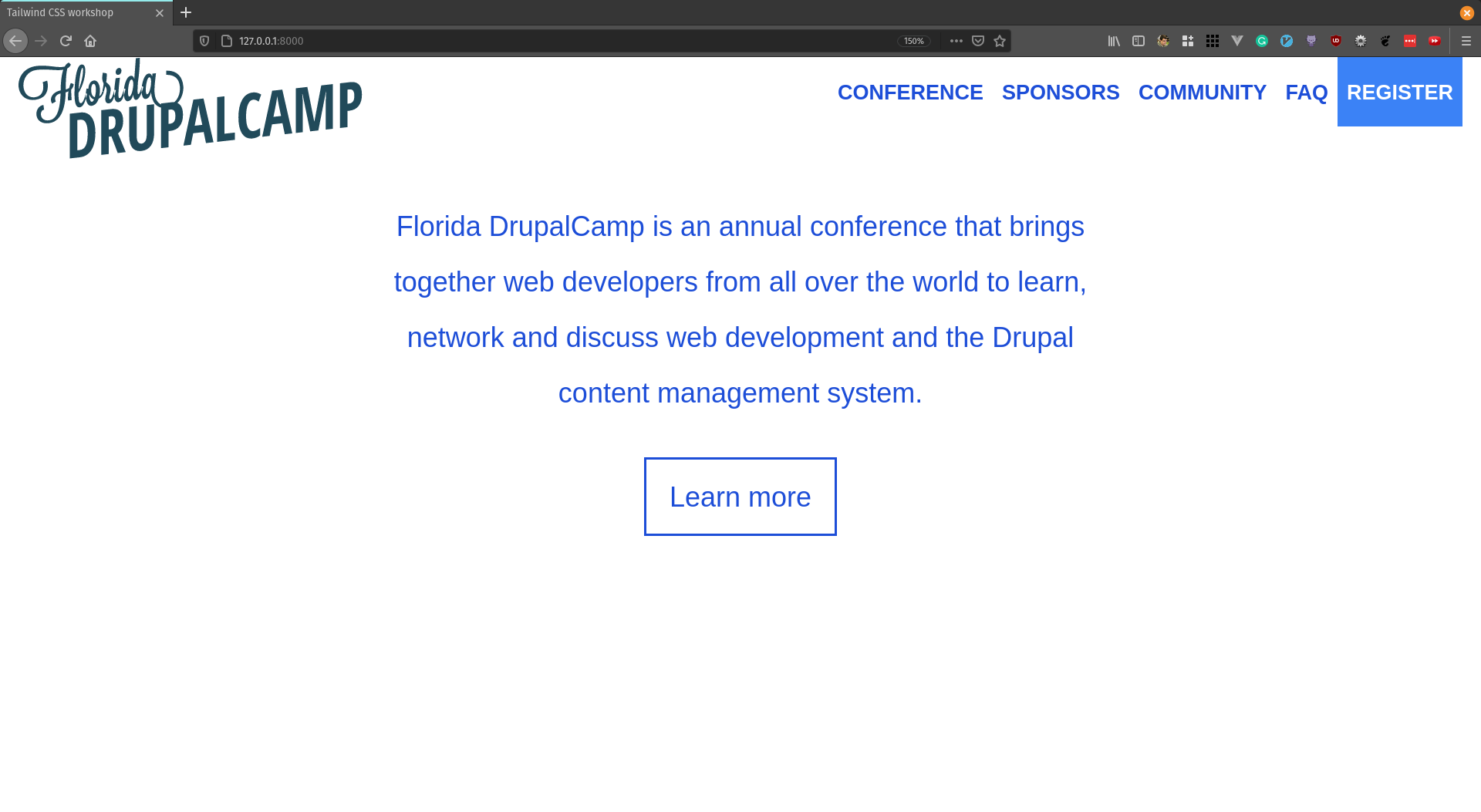
:hl_lines: 10 13
|
||||
|
||||
.. page:: imagePage
|
||||
|
||||
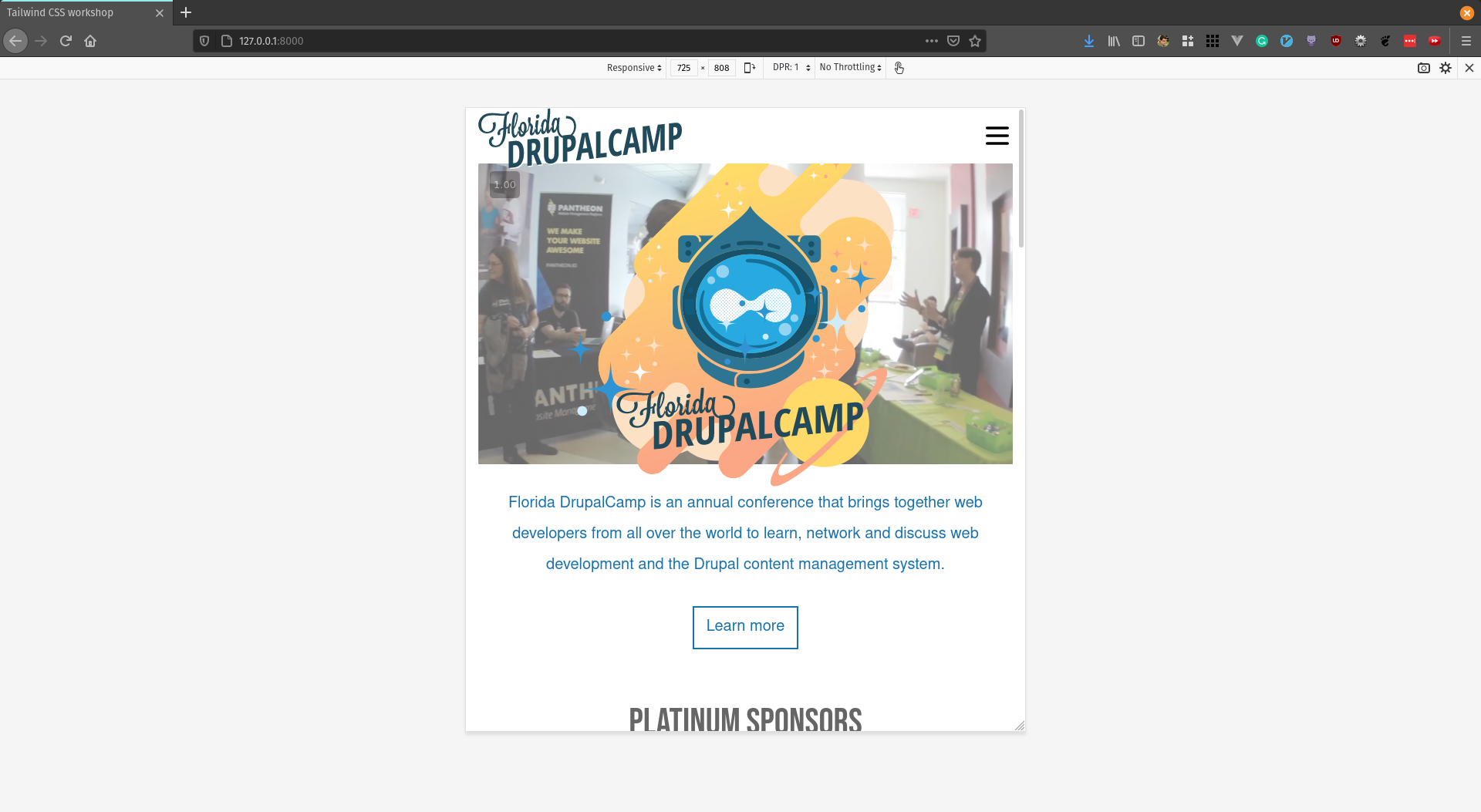
.. image:: images/intro-text-4.png
|
||||
:width: 22cm
|
||||
45
workshop-tailwind-css/sections/task-3-navbar.rst
Normal file
|
|
@ -0,0 +1,45 @@
|
|||
.. page:: titlePage
|
||||
|
||||
.. class:: centredtitle
|
||||
|
||||
Task 3: Add a navbar component
|
||||
|
||||
.. page:: standardPage
|
||||
|
||||
Before we start
|
||||
---------------
|
||||
|
||||
.. code-block::
|
||||
:include: code/task-3-before.txt
|
||||
|
||||
.. page:: standardPage
|
||||
|
||||
.. code-block:: html
|
||||
:include: code/navbar-1.txt
|
||||
|
||||
.. page:: imagePage
|
||||
|
||||
.. image:: images/navbar-1.png
|
||||
:width: 22cm
|
||||
|
||||
.. page:: standardPage
|
||||
|
||||
.. code-block:: html
|
||||
:include: code/navbar-2.txt
|
||||
:hl_lines: 3 4
|
||||
|
||||
.. page:: imagePage
|
||||
|
||||
.. image:: images/navbar-2.png
|
||||
:width: 22cm
|
||||
|
||||
.. page:: standardPage
|
||||
|
||||
.. code-block:: html
|
||||
:include: code/navbar-3.txt
|
||||
:hl_lines: 11 12 13 14 15 16 17 18
|
||||
|
||||
.. page:: imagePage
|
||||
|
||||
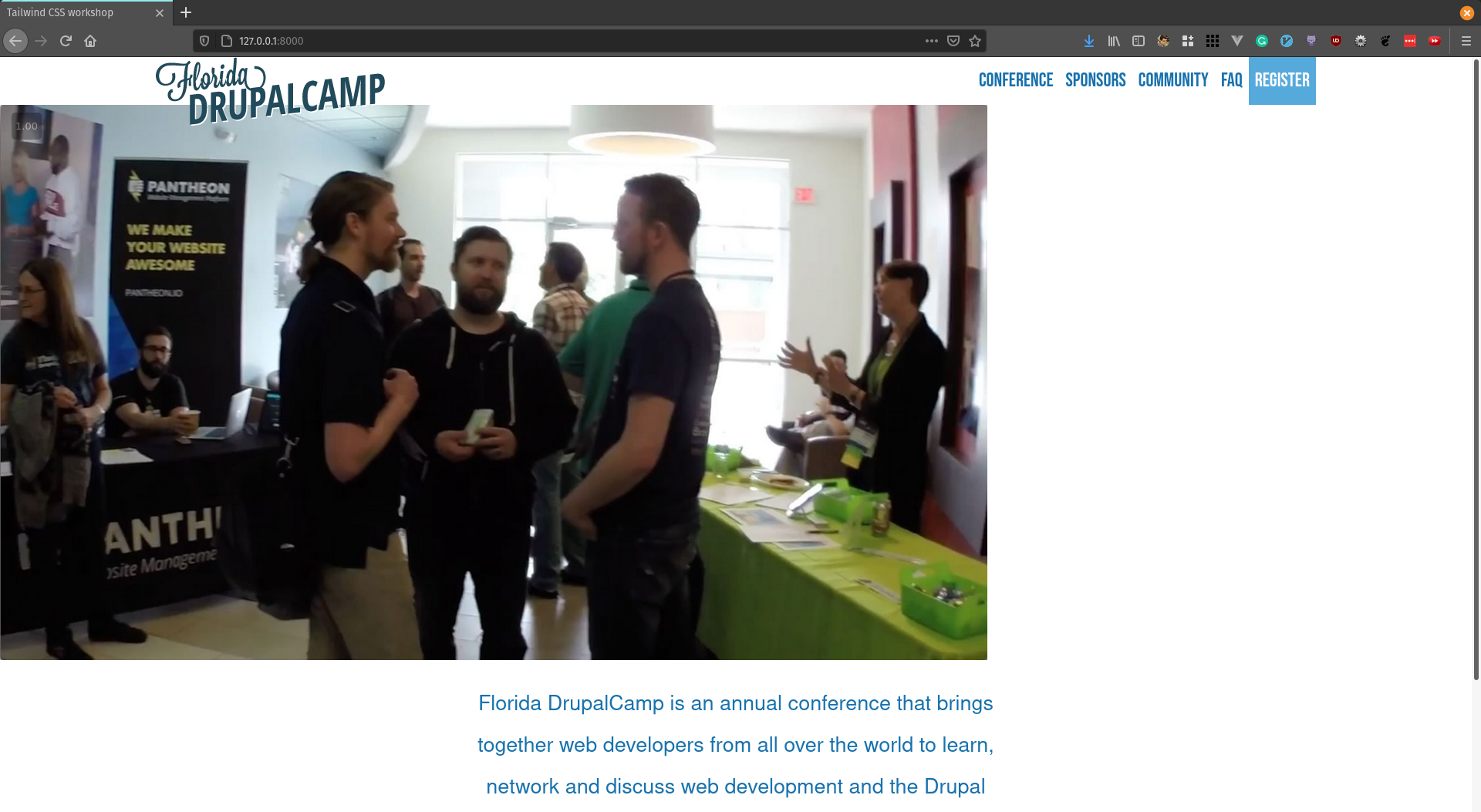
.. image:: images/navbar-3.png
|
||||
:width: 22cm
|
||||
47
workshop-tailwind-css/sections/task-4-config.rst
Normal file
|
|
@ -0,0 +1,47 @@
|
|||
.. page:: titlePage
|
||||
|
||||
.. class:: centredtitle
|
||||
|
||||
Task 4: Change the default configuration
|
||||
|
||||
.. page:: standardPage
|
||||
|
||||
Before we start
|
||||
---------------
|
||||
|
||||
.. code-block::
|
||||
:include: code/task-4-before.txt
|
||||
|
||||
.. page::
|
||||
|
||||
tailwind.config.js
|
||||
------------------
|
||||
|
||||
.. code-block:: js
|
||||
:include: code/config-1.txt
|
||||
:linenos:
|
||||
|
||||
Adding the Bebas font
|
||||
---------------------
|
||||
|
||||
.. code-block:: html
|
||||
:include: code/config-2.txt
|
||||
:hl_lines: 5 6
|
||||
|
||||
Updating existing classes
|
||||
-------------------------
|
||||
|
||||
.. code-block:: diff
|
||||
:include: code/config-3.txt
|
||||
|
||||
|
||||
Updating existing classes
|
||||
-------------------------
|
||||
|
||||
.. code-block:: diff
|
||||
:include: code/config-4.txt
|
||||
|
||||
.. page:: imagePage
|
||||
|
||||
.. image:: images/after-config.png
|
||||
:width: 22cm
|
||||
25
workshop-tailwind-css/sections/task-5-loops.rst
Normal file
|
|
@ -0,0 +1,25 @@
|
|||
.. page:: titlePage
|
||||
|
||||
.. class:: centredtitle
|
||||
|
||||
Task 5: Refactor - avoid duplication using loops
|
||||
|
||||
.. page:: standardPage
|
||||
|
||||
Before we start
|
||||
---------------
|
||||
|
||||
.. code-block::
|
||||
:include: code/task-5-before.txt
|
||||
|
||||
Using a loop
|
||||
------------
|
||||
|
||||
.. code-block:: html
|
||||
:include: code/loops-1.txt
|
||||
|
||||
Using a loop
|
||||
------------
|
||||
|
||||
.. code-block:: twig
|
||||
:include: code/loops-2.txt
|
||||
80
workshop-tailwind-css/sections/task-6-video.rst
Normal file
|
|
@ -0,0 +1,80 @@
|
|||
.. page:: titlePage
|
||||
|
||||
.. class:: centredtitle
|
||||
|
||||
Task 6: Add the video component
|
||||
|
||||
.. page:: standardPage
|
||||
|
||||
Before we start
|
||||
---------------
|
||||
|
||||
.. code-block::
|
||||
:include: code/task-6-before.txt
|
||||
|
||||
.. page::
|
||||
|
||||
.. code-block:: html
|
||||
:include: code/video-1.txt
|
||||
|
||||
.. page:: imagePage
|
||||
|
||||
.. image:: images/video-1.png
|
||||
:width: 22cm
|
||||
|
||||
.. page:: standardPage
|
||||
|
||||
.. code-block:: diff
|
||||
:include: code/video-2.txt
|
||||
|
||||
.. page:: imagePage
|
||||
|
||||
.. image:: images/video-2.png
|
||||
:width: 22cm
|
||||
|
||||
.. page:: standardPage
|
||||
|
||||
Adding the logo
|
||||
---------------
|
||||
|
||||
.. code-block:: html
|
||||
:include: code/video-3.txt
|
||||
:hl_lines: 13 14
|
||||
|
||||
.. page:: imagePage
|
||||
|
||||
.. image:: images/video-3.png
|
||||
:width: 22cm
|
||||
|
||||
.. page:: standardPage
|
||||
|
||||
Positioning the logo
|
||||
--------------------
|
||||
|
||||
.. code-block:: diff
|
||||
:include: code/video-4.txt
|
||||
|
||||
.. page:: imagePage
|
||||
|
||||
.. image:: images/video-4.png
|
||||
:width: 22cm
|
||||
|
||||
.. page:: standardPage
|
||||
|
||||
Adding stars
|
||||
------------
|
||||
|
||||
.. code-block:: html
|
||||
:include: code/video-5.txt
|
||||
:hl_lines: 6 7 8
|
||||
|
||||
Positioning the stars
|
||||
---------------------
|
||||
|
||||
.. code-block:: diff
|
||||
:include: code/video-6.txt
|
||||
|
||||
.. page:: imagePage
|
||||
|
||||
.. image:: images/video-6.png
|
||||
:width: 22cm
|
||||
40
workshop-tailwind-css/sections/task-7-sponsors.rst
Normal file
|
|
@ -0,0 +1,40 @@
|
|||
.. page:: titlePage
|
||||
|
||||
.. class:: centredtitle
|
||||
|
||||
Task 7: Add the sponsors component
|
||||
|
||||
.. page:: standardPage
|
||||
|
||||
.. code-block::
|
||||
:include: code/task-7-before.txt
|
||||
|
||||
.. page::
|
||||
|
||||
.. code-block:: twig
|
||||
:include: code/sponsors-1.txt
|
||||
|
||||
.. page::
|
||||
|
||||
.. code-block:: twig
|
||||
:include: code/sponsors-2.txt
|
||||
|
||||
.. page:: imagePage
|
||||
|
||||
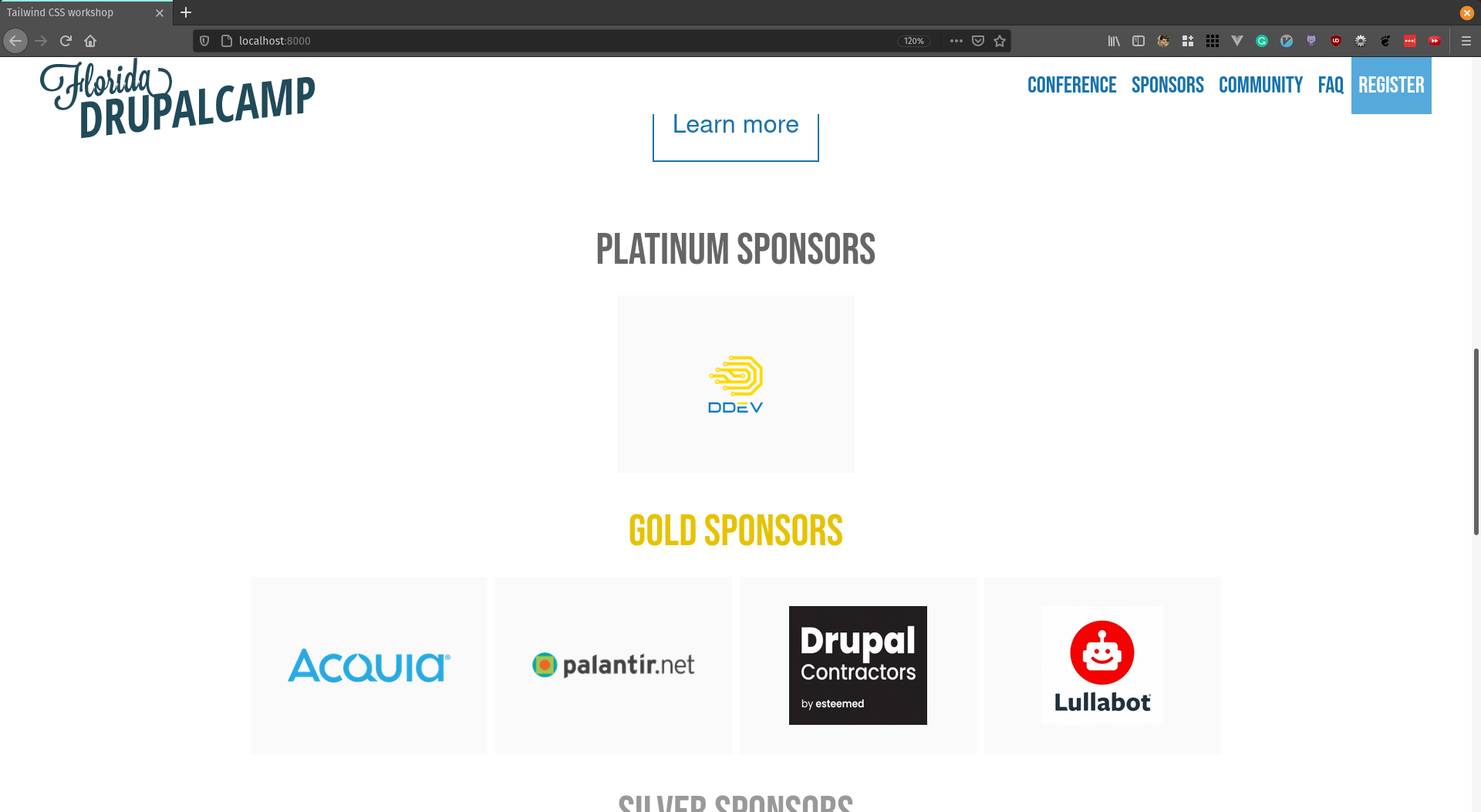
.. image:: images/sponsors-1.png
|
||||
:width: 22cm
|
||||
|
||||
.. page:: standardPage
|
||||
|
||||
.. code-block:: twig
|
||||
:include: code/sponsors-3.txt
|
||||
|
||||
.. page::
|
||||
|
||||
.. code-block:: html
|
||||
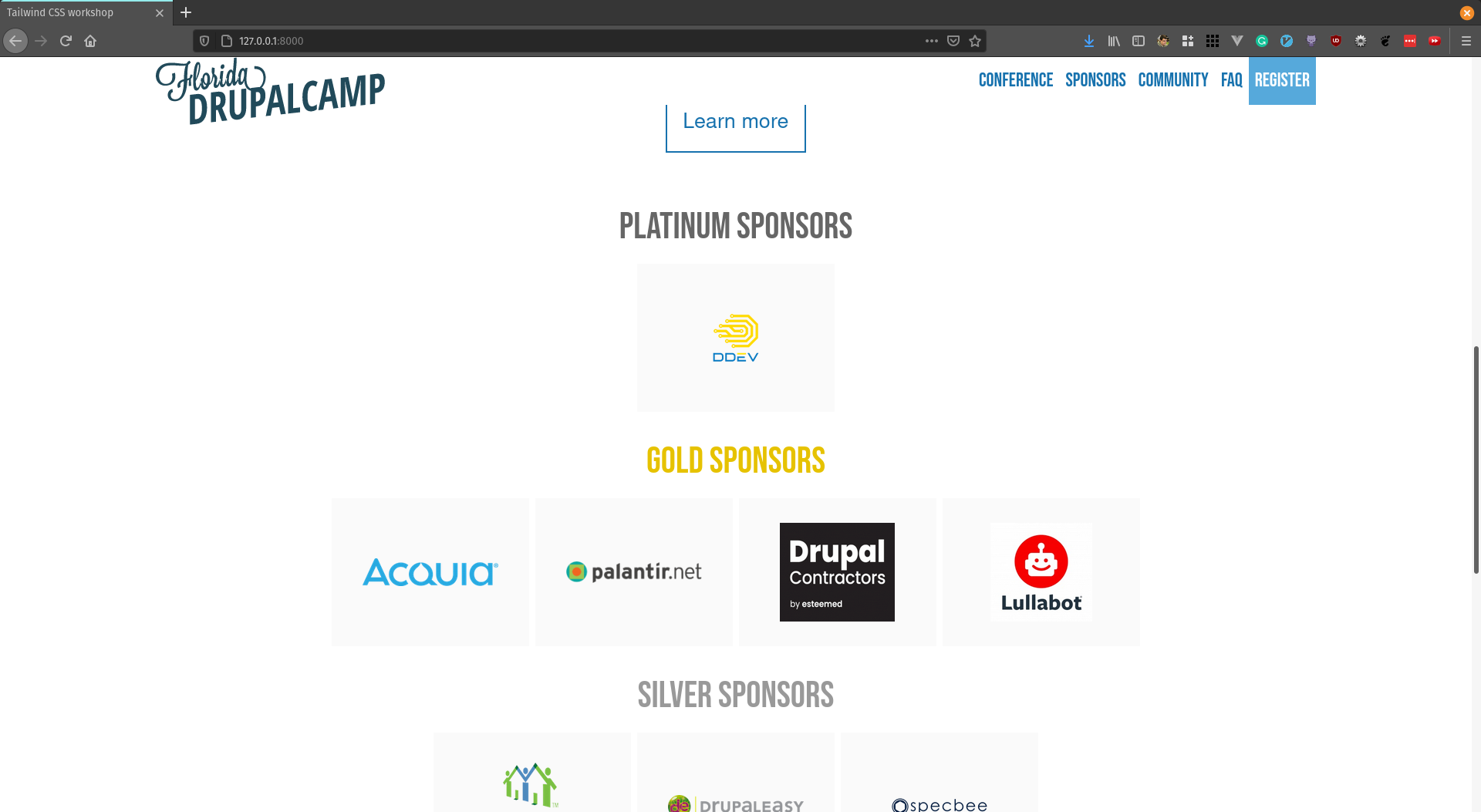
:include: code/sponsors-4.txt
|
||||
|
||||
.. page:: imagePage
|
||||
|
||||
.. image:: images/sponsors-2.png
|
||||
:width: 22cm
|
||||
28
workshop-tailwind-css/sections/task-8-responsive.rst
Normal file
|
|
@ -0,0 +1,28 @@
|
|||
.. page:: titlePage
|
||||
|
||||
.. class:: centredtitle
|
||||
|
||||
Task 8: Make it responsive
|
||||
|
||||
.. page:: standardPage
|
||||
|
||||
Before we start
|
||||
---------------
|
||||
|
||||
.. code-block::
|
||||
:include: code/task-8-before.txt
|
||||
|
||||
.. page::
|
||||
|
||||
.. code-block:: diff
|
||||
:include: code/responsive-1.txt
|
||||
|
||||
.. page::
|
||||
|
||||
.. code-block:: diff
|
||||
:include: code/responsive-2.txt
|
||||
|
||||
.. page::
|
||||
|
||||
.. code-block:: diff
|
||||
:include: code/responsive-3.txt
|
||||
28
workshop-tailwind-css/sections/task-9-purgecss.rst
Normal file
|
|
@ -0,0 +1,28 @@
|
|||
.. page:: titlePage
|
||||
|
||||
.. class:: centredtitle
|
||||
|
||||
Task 9: Configure PurgeCSS
|
||||
|
||||
.. page:: standardPage
|
||||
|
||||
.. code-block::
|
||||
:include: code/yarn-output-before-purge.txt
|
||||
:end-before: # yarn prod
|
||||
|
||||
.. page::
|
||||
|
||||
.. code-block::
|
||||
:include: code/yarn-output-before-purge.txt
|
||||
:start-at: # yarn prod
|
||||
|
||||
Configuring PurgeCSS
|
||||
--------------------
|
||||
|
||||
.. code-block:: diff
|
||||
:include: code/configuring-purgecss.txt
|
||||
|
||||
.. page::
|
||||
|
||||
.. code-block::
|
||||
:include: code/yarn-output-after-purge.txt
|
||||
39
workshop-tailwind-css/slides.rst
Normal file
|
|
@ -0,0 +1,39 @@
|
|||
.. footer:: @opdavies
|
||||
|
||||
Soaring with utility-first CSS and Tailwind
|
||||
===========================================
|
||||
|
||||
|
|
||||
|
||||
.. class:: titleslideinfo
|
||||
|
||||
Oliver Davies (@opdavies)
|
||||
|
||||
.. include:: sections/intro.rst
|
||||
.. include:: sections/task-1-add-tailwind-css.rst
|
||||
.. include:: sections/task-2-intro-text.rst
|
||||
.. include:: sections/task-3-navbar.rst
|
||||
.. include:: sections/task-4-config.rst
|
||||
.. include:: sections/task-5-loops.rst
|
||||
.. include:: sections/task-6-video.rst
|
||||
.. include:: sections/task-7-sponsors.rst
|
||||
.. include:: sections/task-8-responsive.rst
|
||||
.. include:: sections/task-9-purgecss.rst
|
||||
|
||||
.. page:: standardPage
|
||||
|
||||
Thanks!
|
||||
-------
|
||||
|
||||
References:
|
||||
|
||||
* https://tailwindcss.com
|
||||
* https://tailwindui.com
|
||||
* https://www.youtube.com/c/TailwindLabs
|
||||
* https://drupal.org/project/tailwindcss
|
||||
|
||||
|
|
||||
|
||||
Me:
|
||||
|
||||
* https://www.oliverdavies.uk
|
||||